We live in a diverse world, filled with a myriad of languages and cultures. Communicating with users in their native tongue not only adds a personal touch but also enhances user engagement. With this in mind, we are excited to read more…
Hi!
Wonderful news! We know a lot of our customers are expecting this feature and we are proud to let you know that now you can send images in Broadcast Messages sent via ConnectyCube dashboard. The flow is as follows:
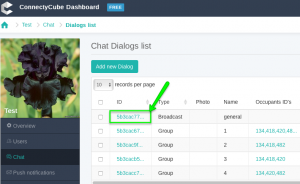
0. In Dashboard navigate to the settings of the needed dialog and create a Broadcast chat or open an existing one by clicking on the chat ID:

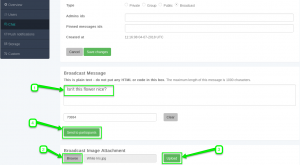
1. Enter the text message you would like to send
2. Click Browse and choose the image you would like to send
3. Click Upload to upload the image to the storage. You’ll see the image id appearing in the text box above once it is uploaded.
4. Click Send to participants to send the broadcast message with the image to your application users Here is a screenshot of the flow:

Your questions is always appreciated!

