
We have wonderful news! Today we released React Native Video Chat Code Sample where we added an ability to make group calls (up to 4 users). So that you are welcome to start developing apps with messaging and video calling functionality. With our code samples you are able to check main features provided by ConnectyCube platform.
Main changes we would like to highlight:
- The ConnectyCube JavaScript SDK v2.0 is used now in the React Native Video Chat Code Sample;
- the “react-native-router-flux” was replaced by the “react-navigation”;
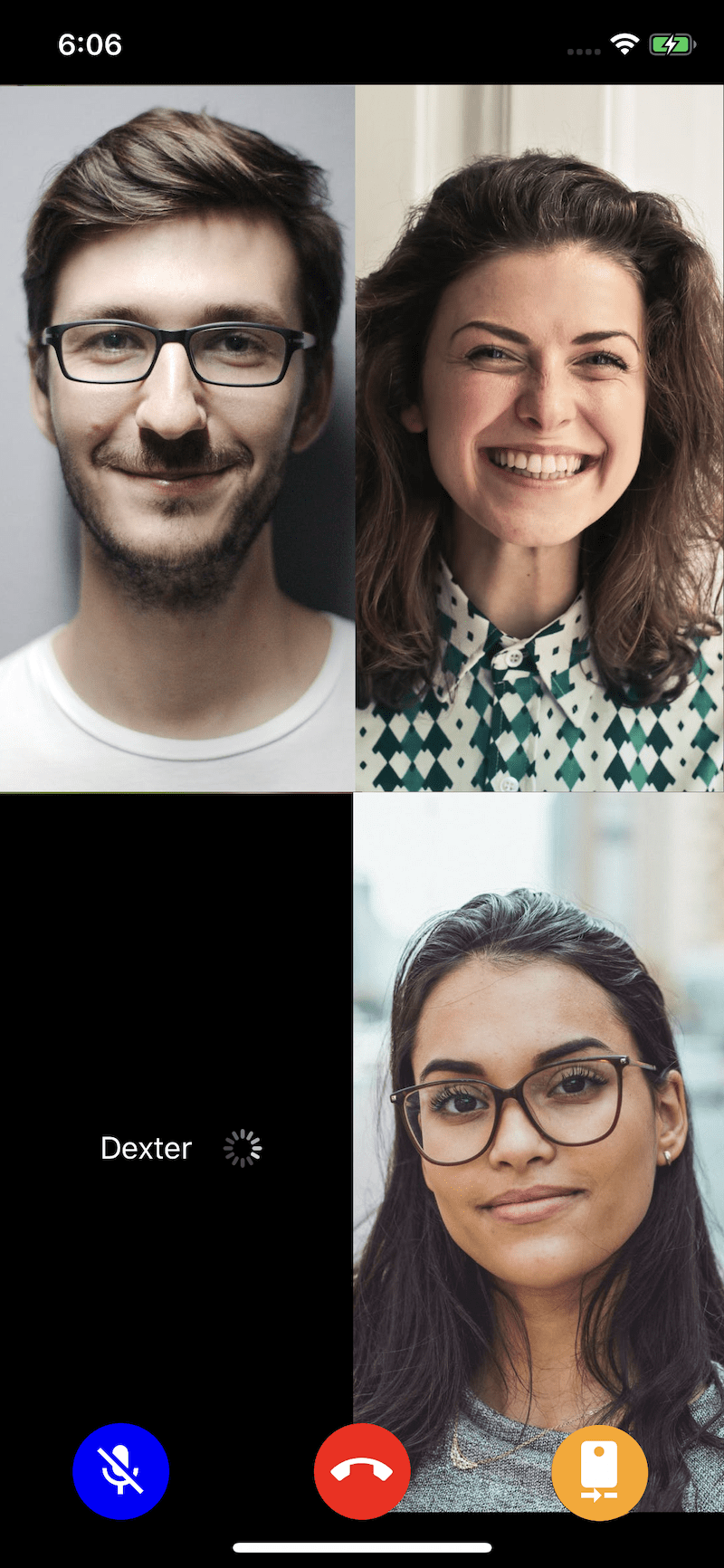
- an ability to make group calls (up to 4 users) was added;
- iOS/Android toasts to notify users about changes in call were added;
- an active video call uses the speakerphone instead of the earpiece;
- got rid of Redux and uses stateful components;
- an adaptive grid for video calls is implemented.
Feel free to check this code sample at ConnectyCube Github repository.
On our website you can find available documentation to help with your development.
To start exploring ConnectyCube platform register Free account here.
Your feedback is always welcome!
Further news will follow!

