


We are glad to let you know that the new ConnectyCube React Native Chat Code Sample is available now!
You can find a new code sample on our GitHub page.
Main changes we would like to highlight:
- completely new code sample developed from scratch
- the ConnectyCube JavaScript SDK v2.0 is used now
- the “react-native-router-flux” was replaced by the “react-navigation”
Project contains the following features implemented:
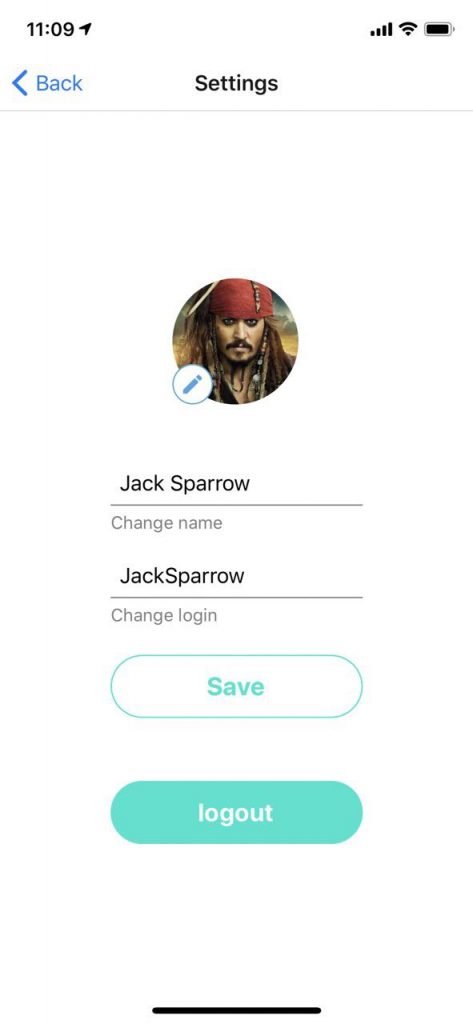
- User authorization
- Chat dialogs creation
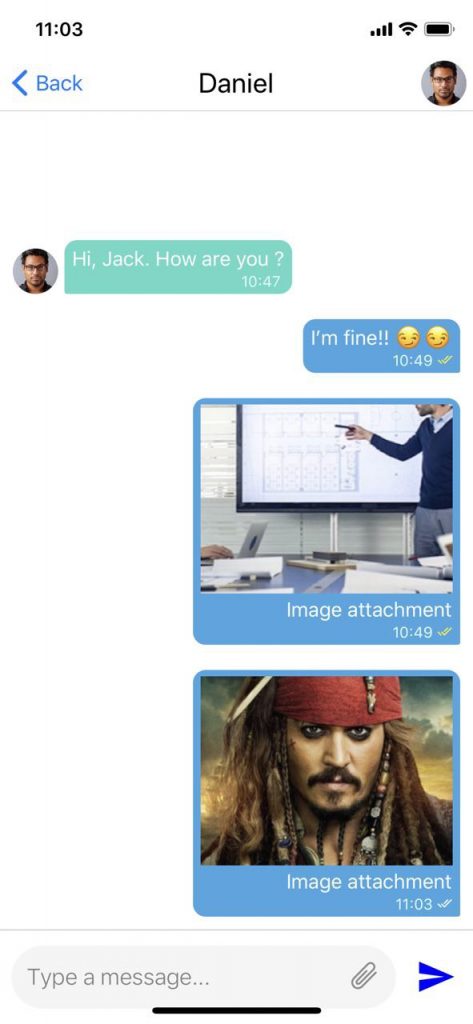
- 1-1 messaging
- Group messaging
- Users search
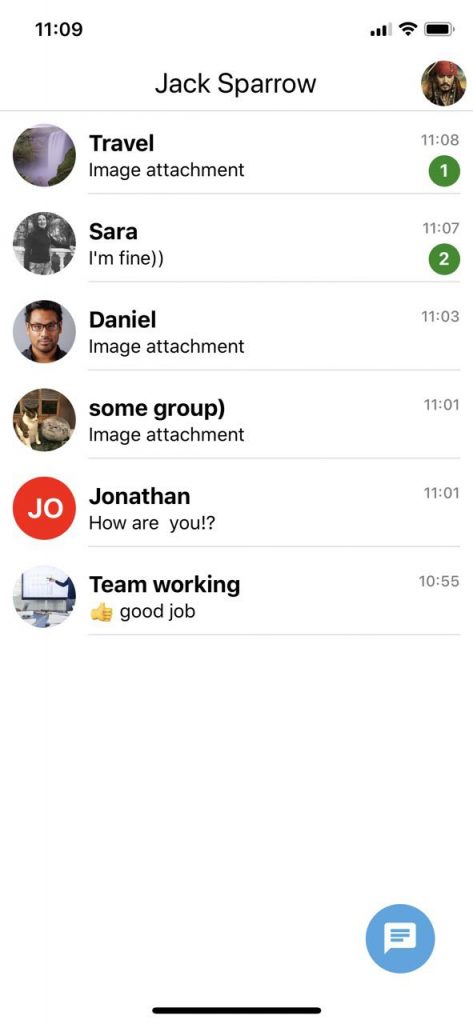
- Unread messages counters
- Sent/Delivered/Read statuses
- ‘Is typing’ statuses
- File attachments
- Group chat info
- Group chat: add/remove participants
- Push Notifications for chat messages when a user is not in the app
Feel free to use it for building your project.
On our website you can find available documentation to help you with implementing most popular features to your app.
Your feedback is always welcome!
Have any questions or need help?
Feel free to contact us.

