
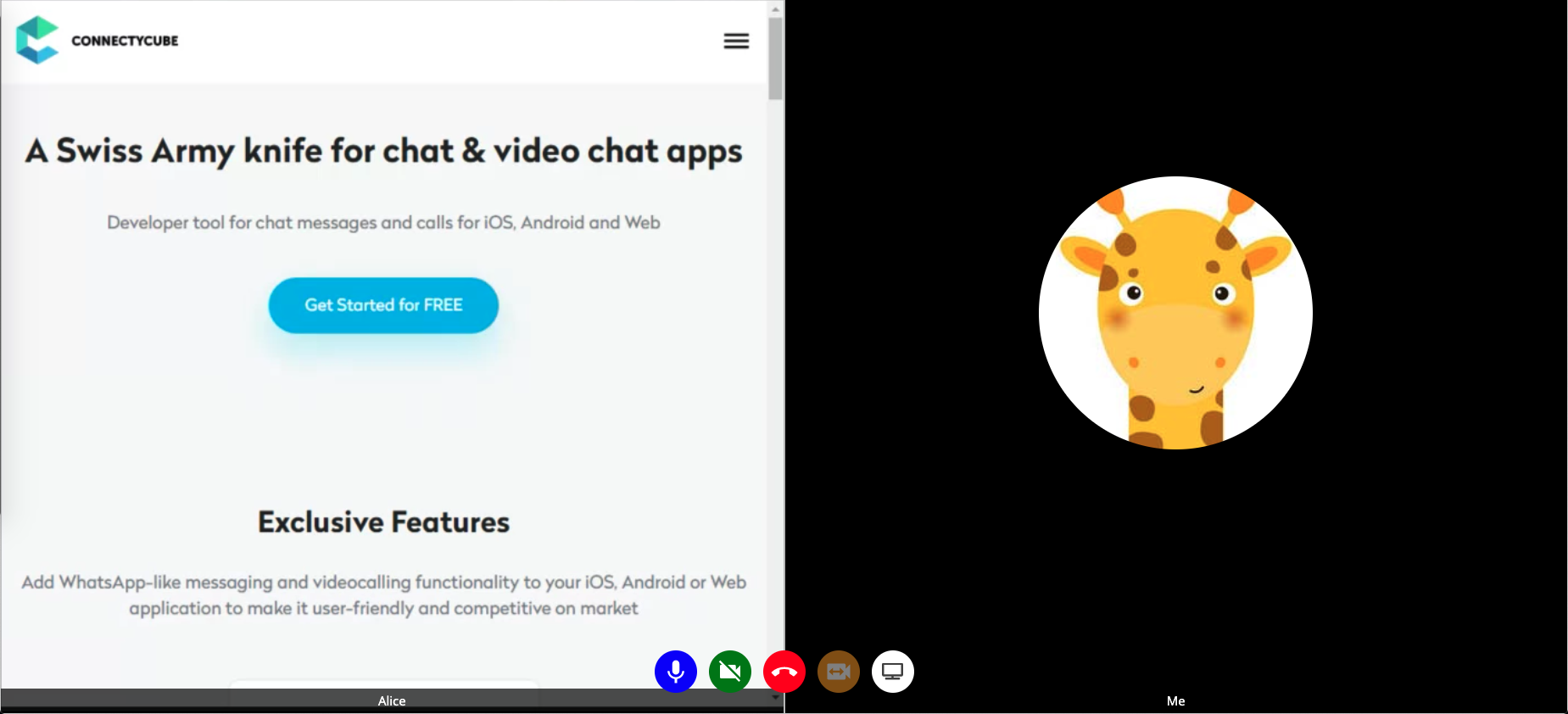
So now it’s super easy to share the screen while being on a call.
SDK
The feature is available starting from ConnectyCube Web SDK v3.4.0.
We have incorporated the WebRTC’s ‘MediaDevices.getDisplayMedia()’ API for this purpose. Make sure you read Browsers Compatibility section as this feature is only available in modern Desktop browsers https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getDisplayMedia#Browser_compatibility
Documentation
Screen Sharing API documentation is available here https://developers.connectycube.com/js/videocalling-conference?id=screen-sharing
Code sample
Also we have added a screen sharing feature to Conference Call code sample for Browser, which you can use as an example for your own project development or just take complete code sample as is and modify according to your needs!
Code sample and basic instructions are available on our GitHub page.
TeaTalk
Feel free to check how new Screen Sharing feature works in our live Conferencing demo app called https://teatalk.connectycube.com
It is a great, simple, effective and reliable solution that anyone can use for video conferencing and webinars. No plugins, apps are required to install. You can launch it directly in your favorite browser with a one click of a button.
Hope it will be useful for you.
Your feedback is always appreciated!

