

We would like to share good news with everyone, who uses Flutter for cross-platform app development and wants to add messaging capabilities to your app.
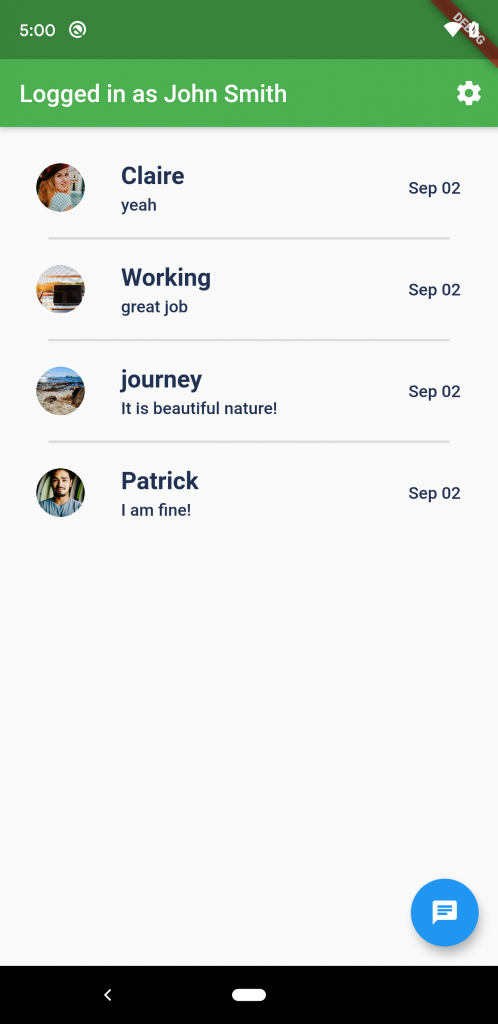
Our ConnectyCube team released a Chat code sample for Flutter to speed up and simplify your development. You can use this code sample as a basis for your chat app or can easily modify according to your needs.
Project contains the following features implemented:
- User authorization
- Users search
- Chat dialogs creation
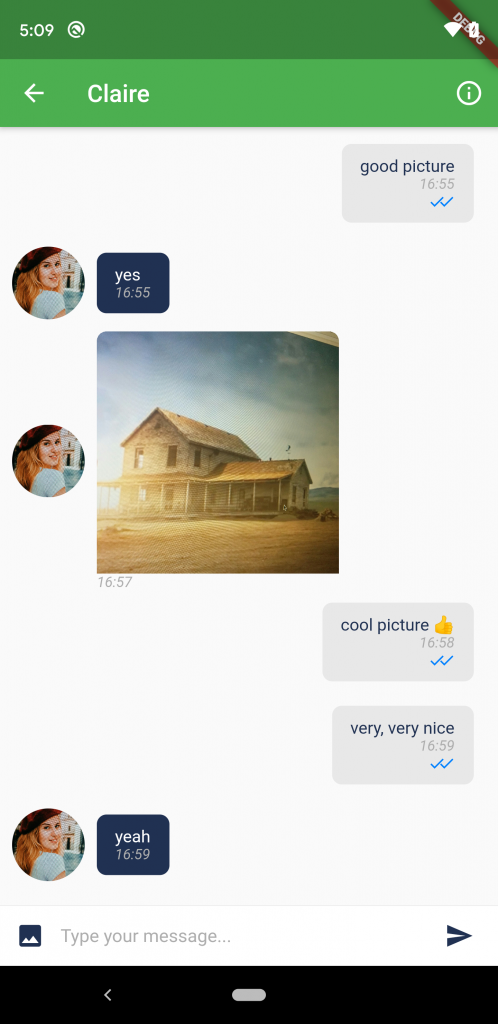
- 1-1 messaging
- Group messaging
- ‘Is typing’ statuses
- Group chat: edit group name, foto; list of participants, add/remove participants; leave group
Check it out on our GitHub page.
ConnectyCube Flutter SDK
ConnectyCube Flutter SDK is ready to start developing apps – chat, video chat, user authorization, file attachments, push notifications and many more. No server side implementation required. You can concentrate fully on your mobile app development.
Flutter Getting Started https://developers.connectycube.com/flutter/
To use our code samples just register free account here.
Hope you find it useful for you!
Your feedback is highly appreciated!
Feel free to contact us.

