
We are in a hurry to share great news with everyone involved in web development. Our team released 2 new samples for you at once.
1. Chat code sample for ReactJS
2. Chat code sample for Angular
So, it will allow you to easily and quickly add chat functionality to your application.
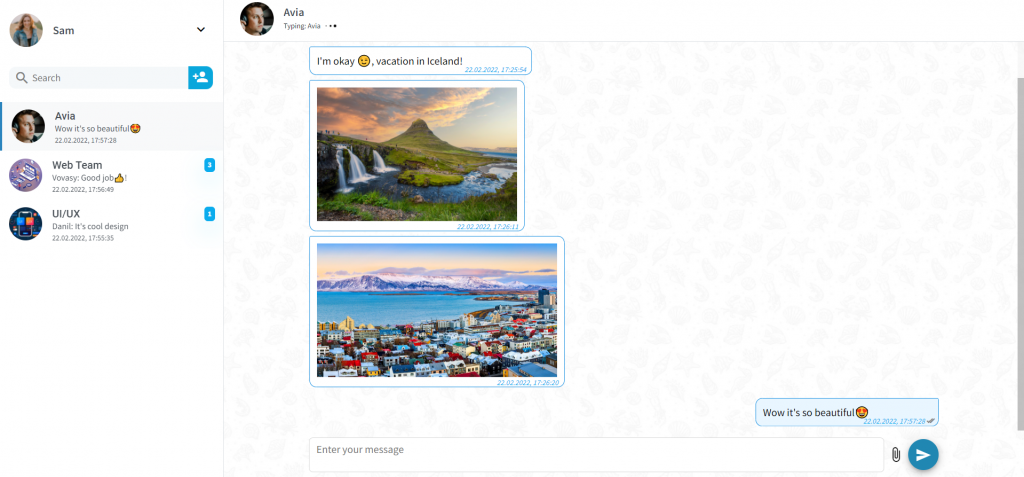
Projects contain the following features implemented:
- User Login / SignUp / Logout
- Chat dialogs creation
- 1-1 messaging
- Group messaging
- Users search
- Typing statuses
- Sent / Read statuses
- Last seen
- User / Group profile
- Virtual Scroll
Source code:
- Angular https://github.com/ConnectyCube/connectycube-web-samples/tree/master/chat-angular
- React https://github.com/ConnectyCube/connectycube-web-samples/tree/master/chat-react
Documentation
ConnectyCube JS SDK getting started
ConnectyCube Messaging API documentation
To use our code samples just register a Free account here. Feel free to test the main functionality!
Your feedback is highly appreciated!
[mc4wp_form id=1896]

