
Last week was incredibly eventful and productive! Our team released React Native Video Chat Code Sample with Call Kit support.
And now you don’t need any third-party plugins for working with push notifications to receive a call request anymore, because all required functionality has already been integrated into the plugin.
Source code:
Project contains the following features implemented:
- User authorization
- Group video calls (up to 4 users)
- Mute/unmute microphone
- Switch cameras
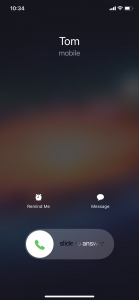
- CallKit
Documentation
ConnectyCube React Native getting started – https://developers.connectycube.com/reactnative
ConnectyCube Video Chat API documentation – https://developers.connectycube.com/reactnative/videocalling
Guide how to integrate CallKit into your app – https://developers.connectycube.com/reactnative/videocalling?id=callkit
Please feel free to contact us if you encounter any difficulties in integrating.
ConnectyCube team is here to help you build your dream app faster.
Stay in touch – more interesting features ahead!
[mc4wp_form id=1896]

