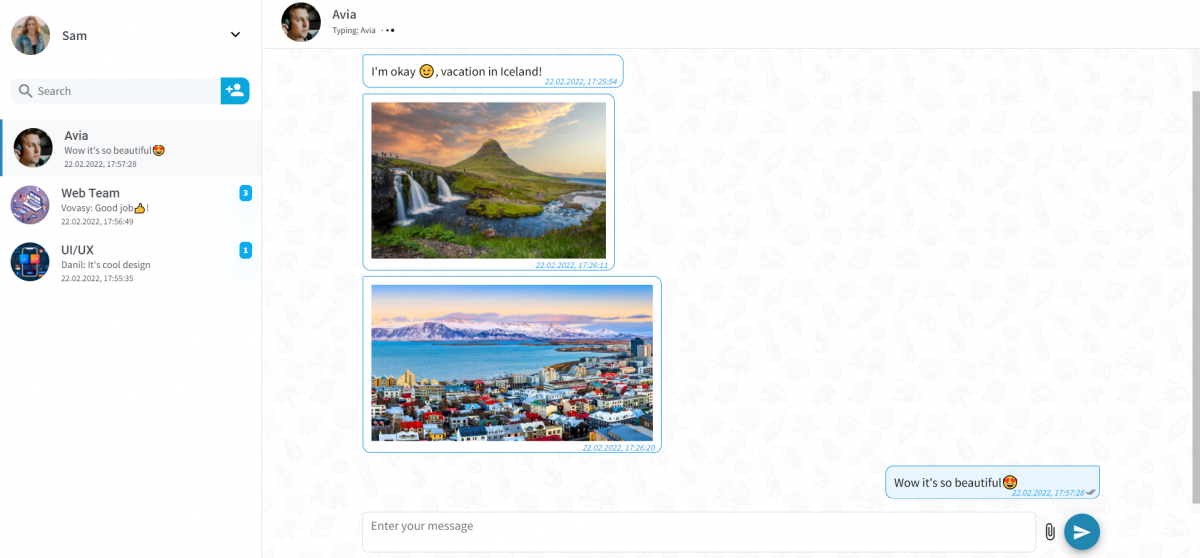
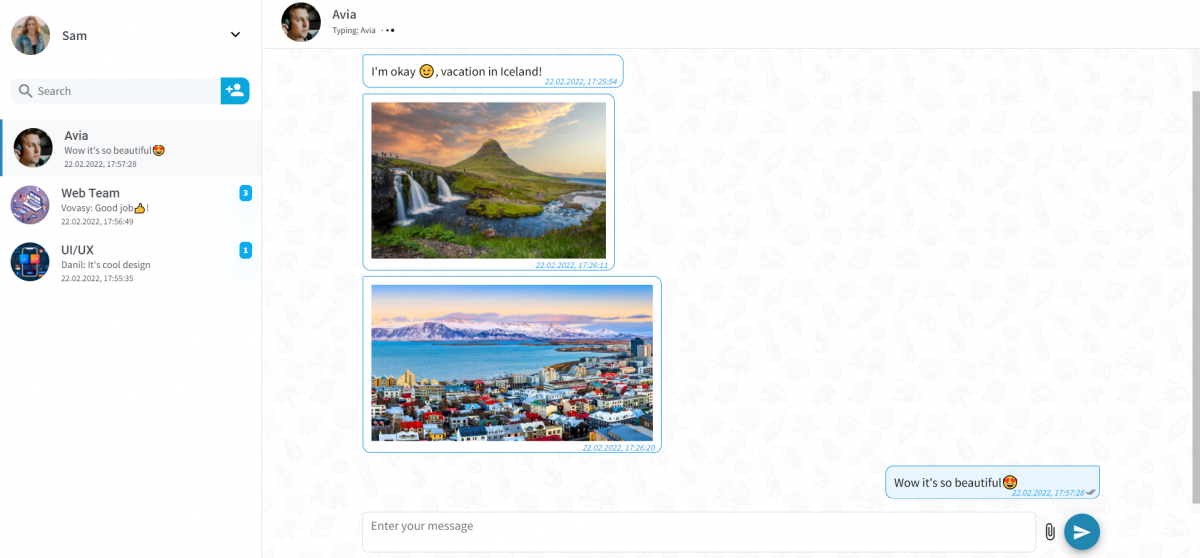
We are in a hurry to share great news with everyone involved in web development. Our team released 2 new samples for you at once. 1. Chat code sample for ReactJS 2. Chat code sample for Angular So, it will read more…


We are in a hurry to share great news with everyone involved in web development. Our team released 2 new samples for you at once. 1. Chat code sample for ReactJS 2. Chat code sample for Angular So, it will read more…

Flutter’s popularity among developers is growing rapidly and our team is also not standing still! We are glad to present to your attention several of our updates for Flutter at once. Completely reworked version of ConnectyCube Flutter Call Kit. Updated read more…

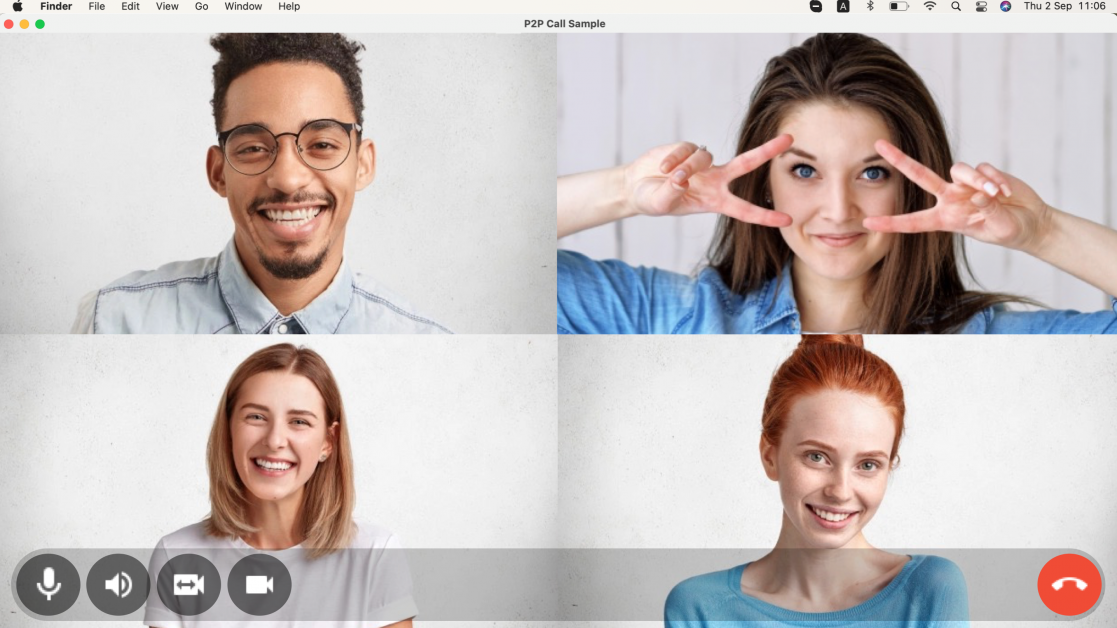
We are starting the new year with two great news at once for everyone who uses Flutter for app development. We have released: 1 – ConnectyCube Flutter SDK v2.0.8 with Screen Sharing support 2 – P2P read more…

Dear our customers! Thank you for being with us this year. We sincerely appreciate the trust and confidence you have in us. We wish you a Merry Christmas full of prosperity and a successful New Year both in the work read more…

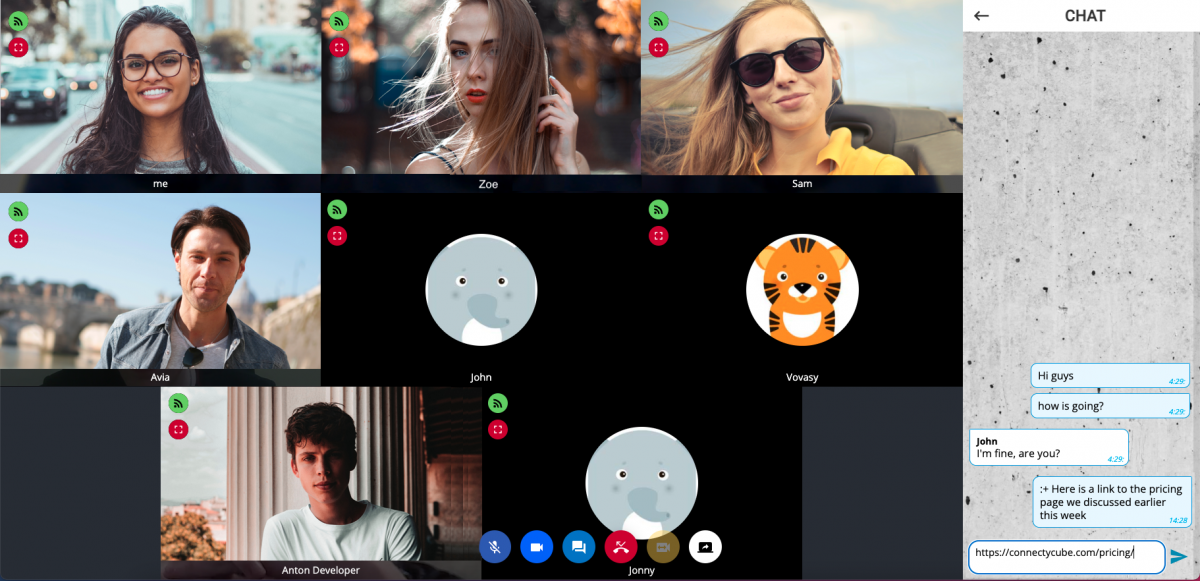
We are in a hurry to share great news with you! Our ConnectyCube team is always happy to help you with the development and therefore released two new code samples at once: Angular Conference Call Code Sample React Conference Call read more…

We are in a hurry to inform you of long-awaited news that will facilitate and simplify your development for Flutter and allow you to develop mobile and web applications with messaging & calling capabilities from the same codebase. So meet read more…

We know that many of you have been looking forward to this, so meet the new ConnectyCube Flutter SDK v2.0.3 with Desktop support; And now ConnectyCube Flutter SDK can be used on the following OS: Android iOS macOS read more…

Nowadays screen sharing is highly useful and one of the most important and necessary features during online meetings. It makes online meetings more productive and successful. Now there is no need to email documents, images, read more…

More and more companies are supporting remote work. The use of whiteboards help you to boost the efficiency of online meetings, facilitate your team activities and improve collaborative processes when working online. Online whiteboards allow teams to move their collaborative read more…